HTML5-videó nem található: Megértés, hibaelhárítás és javítás
HTML 5 videó nem található Ez a probléma általában akkor jelentkezik, amikor egy weboldal megpróbál betölteni és megjeleníteni egy HTML5-videóelemet. Ennek ellenére a megadott videofájlt valamilyen okból nem lehet megtalálni, betölteni vagy elérni. Ennek számos oka lehet, például helytelen fájlútvonal, fájltörlés, hibás szerverkonfiguráció vagy nem támogatott videoformátum. Ebben az útmutatóban ellenőrizzük a fájl elérési útját, hogy biztosítsuk a megfelelő videoformátum-kompatibilitást; A probléma kiváltó okának megértése alapvető fontosságú a probléma gyors megoldásához és a zökkenőmentes videolejátszási élmény biztosításához a webhely látogatói számára.

1. rész: Mi az a HTML5 videó?
A HTML5 Video forradalmasította a webes multimédiát azáltal, hogy lehetővé tette a videotartalmak zökkenőmentes integrációját és lejátszását külső beépülő modulok, például Flash nélkül. Natív támogatást kínál az olyan formátumokhoz, mint az MP4, WebM és Ogg, biztosítva a kompatibilitást a böngészők és eszközök között. A fejlesztők olyan funkciókkal javíthatják a hozzáférhetőséget, mint a feliratok, feliratok és interaktív elemek, miközben lehetővé teszik az adaptív bitsebességű adatfolyamot a rendelkezésre álló sávszélesség alapján optimalizált lejátszási minőség érdekében. Összességében a HTML5 Video sokoldalú, hozzáférhető és szabványosított megoldás a videók weboldalakba való beágyazására, jelentősen javítva a felhasználói élményt és az online hozzáférhetőséget.
2. rész: Mit jelent a HTML5-videó nem található és ennek lehetséges okai?
Mit jelent a HTML 5 videó nem található? A jelző azt jelzi, hogy a webböngésző nem tudta megtalálni vagy betölteni a megadott videofájlt az alább hozzáadott ok miatt.
1. Rossz fájl elérési út
Ez akkor fordul elő, ha a weboldal kódja hibás vagy hibás címet tartalmaz a videofájlhoz. Ez olyan, mintha azt mondaná a böngészőnek, hogy keressen egy videót ott, ahol az nem létezik, vagy ahol a böngésző nem fér hozzá. A weboldal kódjában található fájl elérési útjának kétszeri ellenőrzése és javítása megoldhatja ezt a problémát.
2. Törölt vagy áthelyezett fájl
Ha a videofájlt eltávolították, átnevezték vagy áthelyezték a weboldal által elvárt helyről, a böngésző nem fogja tudni megtalálni és megjeleníteni. Képzeld el, ha áthelyeznél egy könyvet egy másik polcra, de nem mondanád el senkinek, hogy hol van – nem ott találnád, ahol vártad. Ha visszaállítja a videót a kívánt helyre, vagy frissíti a weboldal kódját a megfelelő fájlútvonallal, megoldhatja ezt a problémát.
3. Nem támogatott videoformátum
Nem minden videóformátum működik a HTML5 szabvánnyal vagy minden böngészővel. Ha a weboldal kódjában megadott videóformátum nem kompatibilis, a böngésző nem tudja lejátszani. Olyan ez, mintha egy olyan könyvet próbálnál elolvasni, amelyet nem értesz nyelven. A videó támogatott formátumba konvertálása vagy egy univerzálisan támogatott formátum, például MP4 használata gyakran megoldja ezt a problémát.
4. Szerver probléma
A videofájlt tároló szerverrel kapcsolatos problémák megakadályozhatják, hogy a böngésző hozzáférjen. Ennek oka lehet a szerver beállításai, engedélyei vagy korlátozásai. Hasonló a zárt ajtóhoz – még ha tudod is, hol van a könyv, ha nem tudsz belépni a szobába, nem tudod megszerezni. A kiszolgálóbeállítások engedélyeinek ellenőrzése vagy a kiszolgáló rendszergazdája segítségének kérése megoldhatja a kiszolgálóval kapcsolatos problémákat.
3. rész: A nem található HTML5 videóval kapcsolatos problémák megoldása 5 módszerrel
1. Ellenőrizze a Fájl elérési útját
Győződjön meg arról, hogy a HTML-kódban említett fájl elérési útja pontosan tükrözi a videofájl helyét a szerveren. Ennek egyik módja az, ha megnézi a kódot, amelybe a videó be van ágyazva, videocímkék segítségével, és megerősíti, hogy az src attribútumban megadott fájlútvonal helyesen mutat-e a videofájlra.
2. Fájl megléte
A fájl elérési útjának megerősítése után ellenőrizze a kiszolgálót vagy a fájlkönyvtárat, hogy megbizonyosodjon arról, hogy a videofájl a megadott helyen létezik. Néha egy egyszerű felügyelet vagy véletlen fájltörlés okozhatja a nem található hibát. Ha a fájl hiányzik vagy áthelyezték, állítsa vissza a kívánt helyre.
3. Támogatott formátum
Ellenőrizze, hogy a videofájl formátum kompatibilis-e a HTML5 Video szabványokkal, és támogatja-e a megcélzott böngészők. Az általánosan támogatott formátumok közé tartozik az MP4, a H.264 videokodek, az AAC audiokodek, a WebM és az Ogg. Ha a kompatibilitási problémák továbbra is fennállnak, a videót általánosan támogatott formátumba kell konvertálni.
4. Szerver konfigurációja
Tekintse át a szerverbeállításokat, engedélyeket és hozzáférési jogokat, amelyek akadályozhatják a böngészőt a videofájl elérésében. Győződjön meg arról, hogy a szerver lehetővé teszi a nyilvános hozzáférést a videofájlhoz, és semmilyen korlátozás nem akadályozza a visszakeresést. Hasznos lehet, ha konzultál a kiszolgáló rendszergazdájával, vagy ellenőrzi a kiszolgálónaplókat a hozzáféréssel kapcsolatos hibákért.
5. Biztonsági másolat vagy alternatív forrás
Készítsen biztonsági másolatot a videofájlokról, hogy megelőzze a véletlen törlésből vagy áthelyezésből eredő problémákat. Ezenkívül fontolja meg az alternatív tárhelymegoldásokat, például a CDN-ként ismert tartalomszolgáltató hálózatok vagy más megbízható tárhely-platformok használatát, hogy minimalizálja a „nem található” hibák kockázatát az eredeti kiszolgálón lévő fájlkezelési problémák miatt.
További irodalom:
5 ellenőrzött megoldás a nem lejátszott Instagram-videók kijavítására
YouTube-hibák – mik a különböző hibák és lehetséges megoldások?
Bónusz: A számítógépére mentett sérült videók gyors kijavításának legjobb módja

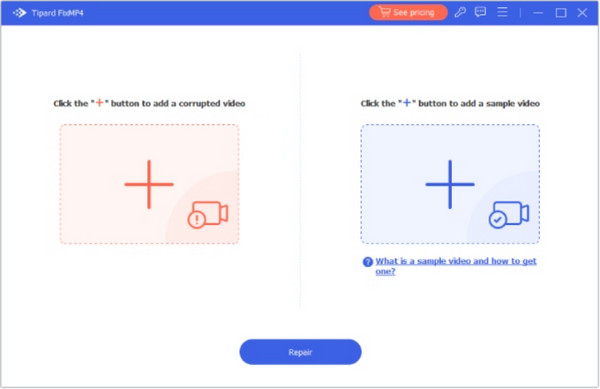
Tipard FixMP4 - Videójavítás egy professzionális videójavító eszköz, amely hatékonyan javítja a sérült vagy sérült MP4 fájlokat. Ez a szoftver fejlett algoritmusokat alkalmaz az olyan problémák kijavítására, mint például a törött fájlfejlécek, az audio/videó szinkronizálási problémák, a hiányos letöltések és más, a videó sérülését okozó hibák. Az MP4 és más médiaformátumok korrupciós problémáinak széles skáláját képes kezelni, biztosítva a sérült videók helyreállítását. Ráadásul intuitív kezelőfelülete megkönnyíti a felhasználók számára a videók bonyodalmak nélküli javítását, műszaki szakértelmüktől függetlenül. Tehát, ha keres egy go-to alkalmazást sérült MP4 fájlok javítása, ne habozzon ezt választani.
4. rész. GYIK a HTML 5 hibával kapcsolatban
Hozzáadhatok feliratot a HTML5-videókhoz?
Igen, a HTML5-videók feliratokat, feliratokat és egyéb szöveges sávokat tartalmaznak a hozzáférhetőség javítása érdekében. Ezeket az elemeket a videocímkén belüli track elem használatával adhatja hozzá, és megadhatja a feliratok nyelvét, címkéjét és fájlforrását.
Mi a teendő, ha a HTML5-videómat nem lehet lejátszani bizonyos böngészőkön?
Ha HTML5-videóját nem lehet lejátszani bizonyos böngészőkön, győződjön meg arról, hogy ezek a böngészők támogatják a videoformátumot. A böngészők közötti kompatibilitás biztosítása érdekében konvertálja át a videót egy univerzálisan támogatott formátumba, vagy használjon meghatározott kodeket.
Hogyan optimalizálhatom a HTML5-videókat mobileszközökre?
A HTML5-videók mobileszközökre való optimalizálásához fontolja meg az olyan formátumok használatát, mint az MP4 H.264 videóval és AAC audiokodekekkel, mivel ezek széles körben támogatottak. Ezenkívül a pufferelés minimalizálása és a simább lejátszási élmény biztosítása érdekében gondoskodjon arról, hogy a videó felbontása és bitsebessége megfelelő legyen a mobil megtekintéshez.
Hogyan adhatok egyéni vezérlőket egy HTML5-videóhoz?
Egyéni vezérlőket hozhat létre HTML5-videókhoz JavaScript és CSS használatával. A HTML5 Media API segítségével programozottan manipulálhatja a videó lejátszását, hangerejét és előrehaladását, és létrehozhatja a felhasználói felület elemeit a vezérlőkhöz, lejátszás/szünet gombokhoz, hangerő-csúszkákhoz stb.
Hogyan tehetem reszponzívvá a HTML5 videómat?
A HTML5-videók reszponzívvá tételéhez a CSS segítségével állítsa be a videó maximális szélességét 100%-ra, magasságát pedig automatikusra. Lehetővé teszi, hogy a videó méretét a behelyezett tárolónak megfelelően állítsa be, így biztosítva a megfelelő méretezést a különböző képernyőméreteken és eszközökön.
Következtetés
An HTML5 videó, amely nincs megfelelően kódolva megzavarhatja ezt az élményt. Az okok, például a helytelen fájl elérési út, a törölt fájlok, a nem támogatott formátumok vagy a szerver hibás beállításai, valamint a hibaelhárítási módszerek, például a fájl elérési útjainak ellenőrzése, a fájlok létezésének, a formátum-kompatibilitás és a szerverkonfiguráció biztosítása révén a felhasználók megoldhatják ezeket a problémákat, és visszaállíthatják a sima videót. lejátszása a weboldalukon.